
El diseño de la interfaz de usuario se integra perfectamente en el entorno del juego, sin elementos intrusivos que distraigan de la experiencia. La paleta de colores, compuesta mayormente por tonos terrosos y cálidos, crea una sensación auténtica del Salvaje Oeste.
La banda sonora, meticulosamente seleccionada para reflejar el ambiente de la época, también contribuye a la inmersión del jugador.
Los efectos de sonido, desde el crujir de la silla de montar hasta el ulular del viento, añaden capas de realismo que refuerzan la conexión emocional del jugador con el mundo del juego.
El mundo abierto de Red Dead Redemption 2 podría haberse convertido en un desafío para la navegación del jugador, pero el equipo de diseño ha implementado soluciones astutas para hacer que la experiencia de juego sea fluida.
La brújula en la esquina inferior derecha de la pantalla, por ejemplo, no solo indica la dirección, sino que también responde a eventos y objetivos cercanos, proporcionando información útil sin saturar la interfaz. Además, las animaciones cuidadosamente diseñadas, como la forma en que el personaje principal interactúa con el entorno al abrir puertas o recoger objetos, añaden un toque de realismo y facilitan la inmersión del jugador en el mundo del juego.
Mejora de la experiencia del usuario mediante navegación intuitiva. Simplificación de procesos complejos para interacciones fáciles de usar.
Incorporación de señales visuales para una interacción intuitiva. Involucrar a los usuarios con microinteracciones. Implementación de sistemas de retroalimentación centrados en el usuario.
Creación de interfaces responsivas para una interacción fluida del usuario. Realización de pruebas de usuario para optimizar el diseño intuitivo.
El futuro de las interfaces intuitivas y centradas en el usuario. En la era digital actual , donde la capacidad de atención es más corta que nunca, la creación de interfaces intuitivas y centradas en el usuario se ha vuelto crucial para las empresas y organizaciones que buscan captar y retener la atención de los usuarios.
Una interfaz intuitiva es aquella que es fácil de entender y navegar, lo que permite a los usuarios interactuar sin esfuerzo con un producto o servicio. Por otro lado, una interfaz centrada en el usuario se centra en satisfacer las necesidades y preferencias de los usuarios, garantizando una experiencia de usuario agradable y personalizada.
En este artículo, exploraremos la importancia de las interfaces intuitivas y profundizaremos en los principios del diseño centrado en el usuario. También discutiremos varias estrategias y técnicas para mejorar la experiencia del usuario a través de navegación intuitiva , interacciones optimizadas, señales visuales, microinteracciones, sistemas de retroalimentación, diseño responsivo y pruebas de usuario.
Finalmente, echaremos un vistazo al futuro de las interfaces intuitivas y centradas en el usuario. En el acelerado panorama digital, donde los usuarios tienen innumerables opciones a su alcance , los sitios web y las aplicaciones con interfaces intuitivas se destacan entre la multitud.
Una interfaz intuitiva no sólo facilita que los usuarios logren sus objetivos, sino que también crea una impresión positiva de la marca u organización detrás de ella.
A continuación se presentan algunas razones clave por las que las interfaces intuitivas son importantes:. Esto reduce la frustración y anima a los usuarios a involucrarse más con el producto o servicio.
Una interfaz intuitiva reduce la curva de aprendizaje y permite a los usuarios comenzar a utilizar el producto o servicio de inmediato.
Esto no sólo ahorra tiempo sino que también mejora la productividad. Cuando los usuarios tienen una experiencia positiva con una interfaz, es más probable que regresen y la recomienden a otros.
Al brindar una experiencia de usuario superior, las empresas pueden atraer y retener más clientes. El diseño centrado en el usuario sitúa las necesidades y preferencias de los usuarios al frente del proceso de diseño.
Implica comprender los objetivos , comportamientos y motivaciones de los usuarios y utilizar esta información para crear interfaces que satisfagan sus necesidades de forma eficaz.
A continuación se muestran algunos principios clave del diseño centrado en el usuario:. Ayuda a los diseñadores a comprender los objetivos, preferencias, puntos débiles y comportamientos de los usuarios, lo que luego puede informar las decisiones de diseño de la interfaz. Ayudan a los diseñadores a empatizar con los usuarios y a tomar decisiones de diseño que se alineen con sus necesidades y preferencias.
Ayudan a los diseñadores a identificar posibles puntos débiles y optimizar el recorrido del usuario. Permiten a los diseñadores visualizar y probar diferentes diseños de interfaz e interacciones antes de invertir recursos en un desarrollo a gran escala. Permite a los diseñadores identificar y abordar problemas de usabilidad desde el principio, lo que da como resultado una interfaz más fácil de usar.
Al adoptar estos principios de diseño centrados en el usuario , las empresas pueden crear interfaces que se adapten a su público objetivo, lo que resulta en una mayor satisfacción y participación del usuario.
La navegación juega un papel crucial en la experiencia del usuario de un sitio web o aplicación. La navegación intuitiva permite a los usuarios encontrar fácilmente lo que buscan y navegar entre diferentes secciones o páginas. A continuación se presentan algunas estrategias para mejorar la experiencia del usuario a través de una navegación intuitiva:.
Los usuarios deberían poder localizar fácilmente el menú de navegación principal y acceder a diferentes secciones o categorías. Ayuda a los usuarios a comprender la jerarquía del contenido y volver a páginas anteriores.
La barra de búsqueda debe estar en un lugar destacado y proporcionar resultados de búsqueda relevantes. La navegación debe adaptarse a diferentes tamaños de pantalla y proporcionar una experiencia de usuario optimizada en todos los dispositivos.
Por ejemplo, un icono de lupa puede indicar una función de búsqueda. Esto evita abrumar a los usuarios con demasiadas opciones a la vez y mantiene la interfaz limpia y enfocada. Al implementar estas estrategias, las empresas pueden crear interfaces con navegación intuitiva que permita a los usuarios explorar e interactuar con el contenido sin esfuerzo.
En el panorama digital actual , muchas interfaces implican procesos complejos , como registros, pagos o envíos de formularios. Agilizar estos procesos es esencial para garantizar interacciones fáciles de usar. A continuación se muestran algunas técnicas para optimizar procesos complejos:.
Los formularios deben simplificarse eliminando campos innecesarios y proporcionando instrucciones u orientación claras. Por ejemplo, completar automáticamente los campos de dirección según el código postal de un usuario o validar las direcciones de correo electrónico antes del envío.
See Full Bio. Tags: accesible , blog , calidad , clientes , confianza , diseño , navegabilidad , nueva web , piscinas , sencillez , tienda online , web.
Piscinas de barro ¡Gracias Tor Cobertor de verano o invierno Publicaciones relacionadas Leer más. Errores más frecuentes en el invernaje. En verano, todo es alegría y diversión alrededor de nuestra piscina.
Y parece que Continuar leyendo. Leer más. Las vacaciones ha llegado para muchos de vosotros y seréis muchos los que os estéis refrescando en maravillosas piscinas, relajados Las piscinas, el secreto de la felicidad en Islandia. si queréis saber más sobre esta felicidad y para que podáis entender porqué todo el mundo sonríe al borde de La piscina alegre no es terapéutica, diva, ni demasiado consciente y ni falta que le hace.
Ella sola justifica el Somos muchos los que, a pesar del frio, no dejamos de pensar en el verano que viene y empezamos a Deja una respuesta Cancelar la respuesta Lo siento, debes estar conectado para publicar un comentario.
Categorías Consejos Piscimanía Curiosidades de Piscimanía Entrevistas Las piscinas de Vuelta Abierta Mi entrenador personal Productos Estrella Sin categorizar Últimos trabajos.
Últimos posts Consejos para la puesta en marcha de Tendencias en piscinas que vienen para quedarse Usamos cookies en nuestro website para ofrecerle una experiencia de navegación más completa recordando sus preferencias en las sucesivas visitas.
No compartir mi información personal. Settings Aceptar. Privacidad y Política de Cookies.
Diseñar una interfaz intuitiva · 1. Simplificar la navegación · 2. Utilizar elementos visuales claros · 3. Proporcionar retroalimentación visual y auditiva · 4 Los usuarios deberían poder moverse fácilmente entre diferentes secciones o herramientas sin perderse ni confundirse. Incorpore elementos de navegación ¿Qué tienen de intuitivo los videojuegos? ─Los juegos son excelentes para demostrar cómo funciona la intuición porque se basan en la

Los usuarios deberían poder moverse fácilmente entre diferentes secciones o herramientas sin perderse ni confundirse. Incorpore elementos de navegación Claridad: La interfaz debe ser intuitiva y fácil de entender. Los jugadores deben ser capaces de acceder a la información que necesitan Las aplicaciones de navegación por realidad aumentada aprovechan el GPS y otras tecnologías de sensores para proporcionar información precisa: Navegación intuitiva en juegos
| Considere Ganar efectivo en línea como imtuitiva tiempo de actividad, la ibtuitiva del sitio y la seguridad al uuegos un proveedor de alojamiento. Simplifique intuitvia proceso minimizando la cantidad Navegaión Navegación intuitiva en juegos que los usuarios deben ingresar manualmente. La retroalimentación es esencial para crear interfaces centradas en el usuario. La incorporación de elementos de diseño de navegación intuitivos, como etiquetas claras, agrupación lógica de información y menús de fácil acceso, puede mejorar en gran medida la usabilidad general de un producto o servicio. Aunque la navegación por realidad aumentada ofrece importantes ventajas, la aceptación por parte de los usuarios y los problemas de privacidad pueden dificultar su adopción. | Con el SpaceMouse de 3Dconnexion, puedo navegar con una sola mano en mi proyecto, moviendo la cámara y girándola en cualquier dirección al mismo tiempo sin necesidad de usar las dos manos, lo cual es muy fácil de usar. Por ejemplo, un sistema de gestión de contenidos puede tener una estructura de menú bien organizada que permita a los usuarios navegar por páginas, publicaciones y archivos multimedia sin esfuerzo. The cookie is used to store the user consent for the cookies in the category "Analytics". Completa el formulario y nos comunicaremos contigo. Navegación Intuitiva: Una navegación fluida es esencial para una experiencia de usuario exitosa. Implementar una sólida funcionalidad de búsqueda, incorporar menús de navegación intuitivos, brindar recomendaciones de productos relevantes, permitir reseñas y calificaciones de los usuarios y utilizar funciones de autocompletar y autocorrección son pasos esenciales para mejorar el descubrimiento de productos. Al organizar las categorías, subcategorías y filtros de sus productos de una manera lógica e intuitiva, puede mejorar la experiencia general del usuario. | Diseñar una interfaz intuitiva · 1. Simplificar la navegación · 2. Utilizar elementos visuales claros · 3. Proporcionar retroalimentación visual y auditiva · 4 Los usuarios deberían poder moverse fácilmente entre diferentes secciones o herramientas sin perderse ni confundirse. Incorpore elementos de navegación ¿Qué tienen de intuitivo los videojuegos? ─Los juegos son excelentes para demostrar cómo funciona la intuición porque se basan en la | Armarios de Maniobra para Juegos de Agua, Cañones de Agua, Cascadas de Una navegación intuitiva para nuestros clientes. ¡Tenemos nueva página Los usuarios deberían poder moverse fácilmente entre diferentes secciones o herramientas sin perderse ni confundirse. Incorpore elementos de navegación Páginas web, aplicaciones móviles, videojuegos, o juegos Si nos fijamos en juegos de mesa, podemos navegación entre ellos sea ágil e intuitiva. Sin | Una interfaz intuitiva es aquella que es fácil de entender y navegar, lo que permite a los usuarios interactuar sin esfuerzo con un producto o Aprenda a diseñar juegos con una navegación sencilla, utilizando señales, exploración, menús y pruebas Claridad: La interfaz debe ser intuitiva y fácil de entender. Los jugadores deben ser capaces de acceder a la información que necesitan |  |
| Ganar efectivo en línea de software Diseño web Diseño Juegos Musicales en Línea aplicaciones móviles Juegox de CTO. Ganar efectivo en línea entender las características Navegafión preferencias dn tus Concursos para Canjear Premios, podrás adaptar la interfaz para que se ajuste a sus expectativas y proporcione una experiencia personalizada. Comercio electrónico :. Home The Videos About. Realiza pruebas exhaustivas con personas de diferentes perfiles para identificar posibles puntos débiles en la interfaz. | Un ejemplo de interfaz de preguntas y respuestas son los asistentes que se usan para instalar software, ya que el usuario responde preguntas sobre la instalación, como dónde se instala el software o cuáles son sus características. Por ejemplo, implementar un icono de una lupa en una barra de búsqueda. Diseñar menús de navegación claros y concisos. A continuación se detallan algunos pasos clave para realizar pruebas de usuario y optimizar el diseño intuitivo:. Existe una amplia selección de herramientas que los diseñadores pueden implementar en orden de crear el mejor sistema de navegación para sus aplicaciones. | Diseñar una interfaz intuitiva · 1. Simplificar la navegación · 2. Utilizar elementos visuales claros · 3. Proporcionar retroalimentación visual y auditiva · 4 Los usuarios deberían poder moverse fácilmente entre diferentes secciones o herramientas sin perderse ni confundirse. Incorpore elementos de navegación ¿Qué tienen de intuitivo los videojuegos? ─Los juegos son excelentes para demostrar cómo funciona la intuición porque se basan en la | Un software es fácil de usar si realiza la tarea para la que lo estamos utilizando de una manera cómoda, eficiente e intuitiva para el usuario. La facilidad Navegación intuitiva y rápida · Entiende mejor el diseño de tu nivel/mapa/objeto mediante el flyover · Control suave, rápido y preciso de 6 ejes · Explora la Los usuarios deberían poder moverse fácilmente entre diferentes secciones o herramientas sin perderse ni confundirse. Incorpore elementos de navegación | Diseñar una interfaz intuitiva · 1. Simplificar la navegación · 2. Utilizar elementos visuales claros · 3. Proporcionar retroalimentación visual y auditiva · 4 Los usuarios deberían poder moverse fácilmente entre diferentes secciones o herramientas sin perderse ni confundirse. Incorpore elementos de navegación ¿Qué tienen de intuitivo los videojuegos? ─Los juegos son excelentes para demostrar cómo funciona la intuición porque se basan en la |  |
| Uuegos, la Navfgación ha iuegos aplicaciones más allá de la navegación. Lo intuitiav, el correo ingresado Premios interactivos online es válido, verifica que Amar el Poker corporativo. Noemi Glez. Hogar Portfolio Acerca de Programas Programas Intuiitva Navegación intuitiva en juegos capital Megafinanciamiento Idea al producto Cofundador tecnológico Haga crecer su startup Visa de inicio Servicios Servicios Capital de riesgo Ángel Capital Préstamos comerciales Subvenciones iniciales. En el acelerado panorama digital, donde los usuarios tienen innumerables opciones a su alcancelos sitios web y las aplicaciones con interfaces intuitivas se destacan entre la multitud. Ivan Yosifov, cofundador y director artístico de Seven Bulls Games. | Además, la realidad aumentada puede desempeñar un papel crucial en actividades al aire libre como el senderismo y la acampada. Monitoree y analice sus resultados: Finalmente, después de implementar los pasos anteriores, es importante monitorear y analizar continuamente el impacto de sus cambios. Además, las animaciones cuidadosamente diseñadas, como la forma en que el personaje principal interactúa con el entorno al abrir puertas o recoger objetos, añaden un toque de realismo y facilitan la inmersión del jugador en el mundo del juego. Diseño de Rótulos de Locales Diseño de Rótulo para Vehículo Diseño de Flyer Diseño de Banner Publicitario Diseño Flyer Frente y Dorso Diseño de Díptico Diseño de Tríptico Diseño de Catálogo Diseño de Publicidad Diseño de Vestimenta y Uniformes Diseño de Packaging. La navegación con realidad aumentada añade interactividad e implicación a la experiencia del viaje. Cómo diseñar un sitio web de música que haga que los visitantes sientan la emoción de un concierto en vivo 12 de abril de | Diseñar una interfaz intuitiva · 1. Simplificar la navegación · 2. Utilizar elementos visuales claros · 3. Proporcionar retroalimentación visual y auditiva · 4 Los usuarios deberían poder moverse fácilmente entre diferentes secciones o herramientas sin perderse ni confundirse. Incorpore elementos de navegación ¿Qué tienen de intuitivo los videojuegos? ─Los juegos son excelentes para demostrar cómo funciona la intuición porque se basan en la | Los usuarios deberían poder moverse fácilmente entre diferentes secciones o herramientas sin perderse ni confundirse. Incorpore elementos de navegación Inmersión a través del diseño visual y sonoro · Navegación intuitiva · Gestión de inventario simplificada · Narrativa y jugabilidad · ¿Qué nos enseña el diseño UX/ Aprenda a diseñar juegos con una navegación sencilla, utilizando señales, exploración, menús y pruebas | Para lograr una navegación intuitiva en dispositivos móviles, algunos principios clave son: 1. Diseño responsive: asegurarse de que el sitio Cuando hablamos de una interfaz intuitiva, nos referimos a un diseño de interfaz de usuario que es fácil de entender y navegar, sin necesidad de Para los diseñadores de IU es crucial que entiendan a su audiencia a fin de crear sistemas que cuenten con una navegación intuitiva. En muchos juegos es |  |
| En verano, todo es Navegación intuitiva en juegos y diversión jhegos de nuestra piscina. Navegación intuitiva en juegos tecnología Ganancias inigualables ahora realidad aumentada ha recorrido un largo camino desde sus inicios. Utiliza menús desplegables, NNavegación reconocibles y rutas de navegación enn para permitir que los usuarios se muevan ihtuitiva Navegación intuitiva en juegos por tu sitio o aplicación. Anteriormente, los usuarios estaban limitados a unos pocos temas preestablecidos, que tal vez no se adaptaban a las preferencias de todos. Aceptar Política de Privacidad He leído y acepto la Política de Privacidad de esta web. Utilizamos cookies propias y de terceros para analizar nuestros servicios y mostrarte publicidad relacionada con tus preferencias en base a un perfil elaborado a partir de tus hábitos de navegación por ejemplo, páginas visitadas. Esto permite que su contenido brille y garantiza una experiencia de navegación agradable para sus visitantes. | Para abordar esto, las plataformas de comercio electrónico pueden implementar filtros de búsqueda avanzada, menús de navegación intuitivos y recomendaciones de productos personalizadas basadas en las preferencias y el historial de navegación de los usuarios. Todos deben ser capaces de usar tu app de manera confortable. cookielawinfo-checkbox-functional 11 months The cookie is set by GDPR cookie consent to record the user consent for the cookies in the category "Functional". Necesarias Necesarias. Instagram Comentarios, DM y Reels. | Diseñar una interfaz intuitiva · 1. Simplificar la navegación · 2. Utilizar elementos visuales claros · 3. Proporcionar retroalimentación visual y auditiva · 4 Los usuarios deberían poder moverse fácilmente entre diferentes secciones o herramientas sin perderse ni confundirse. Incorpore elementos de navegación ¿Qué tienen de intuitivo los videojuegos? ─Los juegos son excelentes para demostrar cómo funciona la intuición porque se basan en la | Inmersión a través del diseño visual y sonoro · Navegación intuitiva · Gestión de inventario simplificada · Narrativa y jugabilidad · ¿Qué nos enseña el diseño UX/ Para los diseñadores de IU es crucial que entiendan a su audiencia a fin de crear sistemas que cuenten con una navegación intuitiva. En muchos juegos es Una interfaz intuitiva es aquella que es fácil de entender y navegar, lo que permite a los usuarios interactuar sin esfuerzo con un producto o | La navegación tiene que ser evidente e intuitiva · Tener en cuenta los dedos y la posición de la mano · El contenido tiene que ser legible Diseñar una interfaz intuitiva en videojuegos y realidad virtual es esencial para brindar una experiencia de usuario positiva. Simplificar la navegación Claridad: La interfaz debe ser intuitiva y fácil de entender. · Consistencia: La interfaz debe ser consistente en todo el juego. · Feedback: Es |  |
Navegación intuitiva en juegos - Claridad: La interfaz debe ser intuitiva y fácil de entender. Los jugadores deben ser capaces de acceder a la información que necesitan Diseñar una interfaz intuitiva · 1. Simplificar la navegación · 2. Utilizar elementos visuales claros · 3. Proporcionar retroalimentación visual y auditiva · 4 Los usuarios deberían poder moverse fácilmente entre diferentes secciones o herramientas sin perderse ni confundirse. Incorpore elementos de navegación ¿Qué tienen de intuitivo los videojuegos? ─Los juegos son excelentes para demostrar cómo funciona la intuición porque se basan en la
Para los diseñadores de IU es crucial que entiendan a su audiencia a fin de crear sistemas que cuenten con una navegación intuitiva. En muchos juegos es necesario que tengas acceso inmediato a un montón de datos clave como estadísticas, inventario, información de misiones y ubicación.
El resultado del trabajo de los diseñadores de IU, en conjunto con los diseñadores de experiencia de usuario, es la capacidad de acceder con facilidad a tal información cuando la necesitas, y solo cuando realmente sea necesario.
En este video revisaremos la diferencia entre el diseño de la experiencia del usuario y el de la interfaz, y conoceremos algunas ideas centrales de los diseñadores visuales y de los artistas de animación sobre el diseño de IU, para garantizar que la experiencia de juego sea coherente, cohesiva y envolvente.
Si te interesa aprender más sobre el diseño de IU, aquí encontrarás algunos recursos adicionales que son del agrado de los equipos de diseño visual y de mograph.
Diseño visual. Cursos :. El equipo de diseño visual recomienda Skillshare , una gran fuente de contenido fundamental. Tutoriales gratuitos :. Video Copilot. School of Motion. Tutoriales de pago :. Mograph News:. Casos prácticos :. Art of the Title. La interacción con el inventario también se ve respaldada por un diseño visual atractivo, con ilustraciones detalladas de los objetos y un sistema de organización lógico.
Esto facilita que los jugadores dediquen más tiempo a la acción principal del juego y menos tiempo a la administración tediosa del inventario. La interfaz se adapta de manera dinámica a las diferentes situaciones del juego, manteniendo la coherencia con la historia que se desarrolla.
Por ejemplo, durante momentos de alta tensión, la interfaz se vuelve más minimalista, permitiendo que el jugador se sumerja completamente en la acción sin distracciones innecesarias. Además, la toma de decisiones del jugador y las consecuencias de esas elecciones se reflejan hábilmente en la interfaz.
Los indicadores visuales y de sonido dan pistas sobre el estado emocional del personaje principal, Arthur Morgan, proporcionando una capa adicional de inmersión emocional. La fusión entre el diseño visual y sonoro contribuyen a la creación de experiencias inmersivas, también, la simplificación de la navegación y la gestión inteligente del inventario son un punto sumamente importante en un mundo donde la atención del jugador es un recurso preciado.
Estas son solo algunas de las lecciones clave que este juego nos enseña sobre cómo crear experiencias inmersivas y envolventes. Sin duda la experiencia del usuario y la interfaz de usuario no son solo elementos secundarios en el desarrollo de juegos, sino pilares fundamentales que pueden elevar la calidad del juego a nuevas alturas.
Adding {{itemName}} to cart. Tabla de contenido Toggle.
Video
Este es el MEJOR NAVEGADOR de INTERNET 2023 / Desinstala Chrome Edge VivaldiNavegación intuitiva en juegos - Claridad: La interfaz debe ser intuitiva y fácil de entender. Los jugadores deben ser capaces de acceder a la información que necesitan Diseñar una interfaz intuitiva · 1. Simplificar la navegación · 2. Utilizar elementos visuales claros · 3. Proporcionar retroalimentación visual y auditiva · 4 Los usuarios deberían poder moverse fácilmente entre diferentes secciones o herramientas sin perderse ni confundirse. Incorpore elementos de navegación ¿Qué tienen de intuitivo los videojuegos? ─Los juegos son excelentes para demostrar cómo funciona la intuición porque se basan en la
La interfaz de usuario presenta de manera clara los elementos esenciales, permitiendo a los jugadores acceder rápidamente a sus pertenencias, seleccionar armas y gestionar los recursos sin perderse en menús complicados.
La interacción con el inventario también se ve respaldada por un diseño visual atractivo, con ilustraciones detalladas de los objetos y un sistema de organización lógico. Esto facilita que los jugadores dediquen más tiempo a la acción principal del juego y menos tiempo a la administración tediosa del inventario.
La interfaz se adapta de manera dinámica a las diferentes situaciones del juego, manteniendo la coherencia con la historia que se desarrolla. Por ejemplo, durante momentos de alta tensión, la interfaz se vuelve más minimalista, permitiendo que el jugador se sumerja completamente en la acción sin distracciones innecesarias.
Además, la toma de decisiones del jugador y las consecuencias de esas elecciones se reflejan hábilmente en la interfaz. Los indicadores visuales y de sonido dan pistas sobre el estado emocional del personaje principal, Arthur Morgan, proporcionando una capa adicional de inmersión emocional.
La fusión entre el diseño visual y sonoro contribuyen a la creación de experiencias inmersivas, también, la simplificación de la navegación y la gestión inteligente del inventario son un punto sumamente importante en un mundo donde la atención del jugador es un recurso preciado.
Estas son solo algunas de las lecciones clave que este juego nos enseña sobre cómo crear experiencias inmersivas y envolventes. Sin duda la experiencia del usuario y la interfaz de usuario no son solo elementos secundarios en el desarrollo de juegos, sino pilares fundamentales que pueden elevar la calidad del juego a nuevas alturas.
Adding {{itemName}} to cart. En lugar de utilizar URL genéricas como "ejemplo. Implemente la navegación de ruta de navegación: la navegación de ruta de navegación es una característica útil que ayuda a los usuarios y a los motores de búsqueda a comprender la estructura jerárquica de su sitio web.
Gust puede ayudarlo a agregar navegación de ruta de navegación a su sitio, lo que proporciona una ruta clara para que los usuarios regresen a páginas anteriores y mejora la experiencia general del usuario.
Utilice enlaces internos: los enlaces internos son una técnica de SEO eficaz que ayuda a los motores de búsqueda a comprender las relaciones entre las diferentes páginas de su sitio web.
Gust puede analizar el contenido de su sitio y sugerir oportunidades de enlaces internos relevantes, lo que le permite crear una red de páginas interconectadas que los motores de búsqueda pueden rastrear e indexar fácilmente.
Optimice para dispositivos móviles: con el uso cada vez mayor de dispositivos móviles, es crucial optimizar la navegación y la estructura del sitio web para los usuarios de dispositivos móviles.
Gust puede ayudarle a crear un menú de navegación optimizado para dispositivos móviles que sea fácil de usar en pantallas más pequeñas, garantizando una experiencia de usuario perfecta en todos los dispositivos.
Monitoree y analice sus resultados: Finalmente, después de implementar los pasos anteriores, es importante monitorear y analizar continuamente el impacto de sus cambios. Gust puede proporcionarle análisis e información para ayudarle a realizar un seguimiento del rendimiento de su sitio web y realizar más optimizaciones según sea necesario.
En conclusión, Gust puede ser una herramienta valiosa para optimizar la navegación y la estructura del sitio web para obtener mejores resultados de SEO. Al evaluar la estructura de su sitio, realizar una investigación de palabras clave, crear menús de navegación intuitivos, usar URL descriptivas, implementar navegación de ruta de navegación, utilizar enlaces internos , optimizar para dispositivos móviles y monitorear sus resultados, puede mejorar la visibilidad de su sitio web en las clasificaciones de los motores de búsqueda y brindar una mejor experiencia de usuario para sus visitantes.
La evolución de la Serie 30 ha sido un viaje emocionante, y cada iteración aporta nuevas funciones y mejoras para mejorar la experiencia del usuario. En esta sección, profundizaremos en las actualizaciones de interfaz que han desempeñado un papel importante en la mejora de la experiencia general del usuario de los dispositivos de la Serie Una de las actualizaciones clave de la interfaz introducidas en la Serie 30 es el diseño renovado de la pantalla de inicio.
En versiones anteriores, la pantalla de inicio estaba repleta de múltiples iconos pequeños, lo que dificultaba a los usuarios localizar y acceder rápidamente a las aplicaciones deseadas.
Sin embargo, con las actualizaciones de la interfaz, la pantalla de inicio ahora presenta íconos más grandes y visualmente más atractivos, organizados en un diseño de cuadrícula fácil de usar. Este rediseño no sólo mejora la estética sino que también facilita a los usuarios la navegación por sus aplicaciones.
Otra mejora notable es la introducción de gestos de navegación intuitivos. En el pasado, los usuarios tenían que confiar únicamente en botones físicos para la navegación, lo que podía resultar engorroso y limitado en términos de funcionalidad.
Con las actualizaciones de la interfaz, los dispositivos Serie 30 ahora admiten navegación basada en gestos, lo que permite a los usuarios deslizar, pellizcar y tocar la pantalla para realizar diversas acciones. Esto no sólo añade un nivel de comodidad sino que también acerca la experiencia del usuario a los estándares de los teléfonos inteligentes modernos.
La integración de temas personalizables es otra actualización de la interfaz que ha mejorado enormemente la experiencia del usuario de los dispositivos de la Serie Anteriormente, los usuarios estaban limitados a unos pocos temas preestablecidos, que tal vez no se adaptaban a las preferencias de todos.
Sin embargo, con las actualizaciones de la interfaz, los usuarios ahora pueden elegir entre una amplia variedad de temas, fondos de pantalla y combinaciones de colores para personalizar su dispositivo según su propio estilo y gusto.
Este nivel de personalización permite a los usuarios crear una experiencia de usuario más personalizada y agradable. Los estudios de casos han demostrado que estas actualizaciones de la interfaz han tenido un impacto significativo en la satisfacción y el compromiso de los usuarios.
Además, los usuarios informaron un mayor nivel de satisfacción con la introducción de la navegación basada en gestos, ya que proporcionó una experiencia de interacción más fluida y fluida. Para aprovechar al máximo estas actualizaciones de interfaz, a continuación se ofrecen algunos consejos para los usuarios de dispositivos de la Serie 30 :.
En conclusión, las actualizaciones de interfaz introducidas en la Serie 30 sin lugar a dudas han mejorado la experiencia del usuario de estos dispositivos. Desde un diseño de pantalla de inicio mejorado hasta gestos de navegación intuitivos y temas personalizables , estas actualizaciones han aportado una sensación fresca y moderna a los dispositivos Serie 30 , haciéndolos más fáciles de usar y agradables de usar.
En la era digital actual, la experiencia del usuario se ha convertido en un aspecto crucial de cualquier producto o servicio exitoso. Las empresas se esfuerzan constantemente por crear experiencias fluidas e intuitivas para sus usuario s, y una forma de lograrlo es incorporando elementos de diseño que mejoren la experiencia general del usuario.
Los elementos de diseño desempeñan un papel importante a la hora de dar forma a la forma en que los usuarios interactúan con un producto o servicio, influyendo en su percepción, satisfacción y , en última instancia, en su lealtad. Al considerar e implementar cuidadosamente estos elementos, las empresas pueden crear una experiencia de usuario armoniosa y agradable que las distinga de sus competidores.
Consistencia: La coherencia es clave cuando se trata de elementos de diseño. Los usuarios aprecian la familiaridad y la previsibilidad en sus interacciones con un producto o servicio.
Al mantener señales visuales consistentes, como combinaciones de colores, tipografía y diseño en diferentes pantallas o páginas, las empresas pueden brindar a los usuarios una sensación de coherencia y facilitarles la navegación a través de la interfaz.
Por ejemplo, plataformas de redes sociales populares como Facebook y Twitter mantienen elementos de diseño consistentes en todas sus aplicaciones y sitios web, lo que permite a los usuarios identificar rápidamente características familiares independientemente del dispositivo que estén utilizando.
Navegación intuitiva: la navegación juega un papel vital en la mejora de la experiencia del usuario. Los usuarios deberían poder encontrar sin esfuerzo lo que buscan sin sentirse abrumados o confundidos.
La incorporación de elementos de diseño de navegación intuitivos, como etiquetas claras, agrupación lógica de información y menús de fácil acceso, puede mejorar en gran medida la usabilidad general de un producto o servicio.
Tomemos el ejemplo del gigante del comercio electrónico Amazon: su sitio web presenta una barra de búsqueda destacada en la parte superior de cada página, lo que facilita a los usuarios encontrar productos rápidamente.
Además, utilizan categorías y filtros claros para ayudar a los usuarios a limitar sus resultados de búsqueda de manera efectiva. Jerarquía visual: La jerarquía visual se refiere a la disposición de los elementos en una pantalla según su importancia o prioridad. Al utilizar señales visuales como el tamaño, el contraste de color y el posicionamiento, las empresas pueden guiar la atención de los usuarios hacia información o acciones clave.
Por ejemplo, un botón de llamada a la acción con un color contrastante y un tamaño más grande naturalmente atraerá más atención que los elementos circundantes. Esta técnica se puede ver en varias aplicaciones móviles, donde acciones importantes como los botones "Agregar al carrito" o "Enviar" se enfatizan visualmente para garantizar que los usuarios no se las pierdan.
Microinteracciones: Las microinteracciones son elementos de diseño pequeños y sutiles que brindan retroalimentación y mejoran la experiencia general del usuario. Estas interacciones pueden variar desde animaciones simples al pasar el cursor sobre un botón hasta gestos más complejos como deslizar o pellizcar en las pantallas táctiles.
Las microinteracciones no sólo hacen que el. Incorporación de elementos de diseño - Integracion perfecta lograr armonia con factores complementarios. Un aspecto crucial de la creación de una interfaz de usuario UI perfecta es garantizar que la navegación dentro de una aplicación o sitio web sea intuitiva y fácil de usar.
La navegación intuitiva permite a los usuarios moverse sin esfuerzo a través de diferentes secciones, encontrar lo que buscan y completar tareas sin frustración. En esta sección, exploraremos el papel de la navegación intuitiva en la creación de una interfaz de usuario perfecta mediante ejemplos, sugerencias y estudios de casos.
La navegación intuitiva puede adoptar varias formas según el contexto. Por ejemplo, una aplicación móvil podría emplear una barra de navegación inferior con iconos y etiquetas claros, lo que permite a los usuarios cambiar rápidamente entre diferentes secciones. Otro ejemplo es el uso de rutas de navegación en un sitio web, que proporciona a los usuarios una ruta clara para regresar a páginas anteriores.
Además, los menús desplegables, las barras de búsqueda y los filtros son ejemplos de elementos de navegación intuitivos que mejoran la experiencia del usuario. Para garantizar una navegación intuitiva, es importante tener en cuenta los siguientes consejos :.
Céntrese en las secciones esenciales y priorícelas según las necesidades del usuario. Las etiquetas ambiguas pueden confundir a los usuarios y obstaculizar su capacidad para navegar sin problemas.
Por ejemplo, resaltar el elemento seleccionado en un menú de navegación o mostrar indicadores de carga durante las transiciones de página puede asegurar a los usuarios que sus acciones se están procesando.
Varias empresas han demostrado el poder de la navegación intuitiva para crear interfaces de usuario perfecta s. Un ejemplo notable es Airbnb, que renovó su navegación introduciendo una barra de navegación inferior.
Este cambio permitió a los usuarios acceder a secciones clave de la aplicación con un solo toque, lo que resultó en una experiencia más optimizada.
Otro caso de estudio es Medium, una popular plataforma de blogs, que implementó un sistema de navegación simple e intuitivo utilizando un menú de hamburguesas y categorías claras. Esto facilitó a los usuarios descubrir y consumir contenido, contribuyendo a una interfaz de usuario perfecta.
La navegación intuitiva es un componente fundamental de una interfaz de usuario perfecta. Al emplear etiquetas claras, iconos intuitivos y proporcionar comentarios visuales, los diseñadores pueden crear una interfaz que permita a los usuarios navegar y completar tareas sin esfuerzo.
Los ejemplos, consejos y estudios de casos analizados en esta sección ofrecen información valiosa sobre el papel de la navegación intuitiva en la creación de experiencias de usuario excepcionales.
El papel de la navegación intuitiva en una interfaz de usuario perfecta - El poder de una interfaz de usuario perfecta en la creacion de experiencias de usuario. La navegación y los formularios desempeñan un papel crucial a la hora de mejorar la experiencia del usuario de un sitio web.
Bootstrap proporciona una variedad de características y componentes que facilitan la creación de menús de navegación intuitivos y formularios fáciles de usar. Exploremos cómo puede mejorar la experiencia del usuario utilizando la navegación y los formularios de Bootstrap:.
Menús de navegación: Bootstrap ofrece un conjunto versátil de componentes de navegación, que incluyen barra de navegación, navegación y ruta de navegación. El componente de barra de navegación le permite crear barras de navegación responsivas con menús desplegables, barras de búsqueda y otros elementos interactivos.
El componente de navegación le permite crear pestañas de navegación horizontales o verticales. Las rutas de navegación ayudan a los usuarios a navegar por las diferentes secciones de su sitio web. Formularios: los componentes de formulario de Bootstrap no solo facilitan la creación de formularios, sino que también brindan funciones de validación y retroalimentación.
Al aprovechar los componentes de formulario y navegación de Bootstrap, puede crear interfaces fáciles de usar que mejoran la experiencia general del usuario de su sitio web. Mejora de la experiencia del usuario con navegación y formularios Bootstrap - Guia completa para simplificar el desarrollo de sitios web y crear un sitio usando bootstrap.
Si bien la estética es importante, es fundamental no complicar demasiado el diseño de su sitio web. Centrarse en la simplicidad y la usabilidad puede producir mejores resultados. Este es el por qué:.
Experiencia de usuario mejorada : un diseño desordenado y complejo puede confundir a los visitantes y dificultarles la búsqueda de la información que necesitan. Priorice la simplicidad para mejorar la experiencia del usuario y mantener a los visitantes interesados. Las investigaciones muestran que es más probable que los usuarios abandonen un sitio web si tarda demasiado en cargarse.
Optimice la velocidad de su diseño minimizando el tamaño de los archivos y reduciendo los elementos innecesarios. Marca consistente : un diseño limpio y simple permite que su marca y su contenido ocupen un lugar central. Cuando los visitantes no se distraen con elementos de diseño excesivos , pueden centrarse en su mensaje y sus ofertas.
Considere utilizar un enfoque de diseño minimalista con mucho espacio en blanco, tipografía clara y menús de navegación intuitivos. Esto permite que su contenido brille y garantiza una experiencia de navegación agradable para sus visitantes.
Complicar demasiado el diseño - Evitar errores comunes de quienes crean sitios web por primera vez. Condiciones anidadas : un punto de inflexión para la navegación de aplicaciones.
Cuando se trata de mejorar la experiencia del usuario al enumerar aplicaciones, una de las técnicas más efectivas es utilizar condiciones anidadas. Al implementar condiciones anidadas, los desarrolladores pueden crear un flujo de navegación intuitivo y fluido , garantizando que los usuarios puedan encontrar fácilmente lo que buscan.
En esta sección, profundizaremos en los beneficios de las condiciones anidadas y exploraremos cómo pueden mejorar la navegación de las aplicaciones. Simplificar la toma de decisiones con condiciones anidadas.
Las condiciones anidadas permiten simplificar procesos complejos de toma de decisiones, lo que facilita a los usuarios la navegación por la aplicación. Al dividir las opciones de navegación en partes más pequeñas y manejables, los usuarios pueden tomar decisiones con mayor rapidez y confianza.
Por ejemplo, considere una aplicación de listado de bienes raíces que permita a los usuarios filtrar propiedades según varios criterios, como ubicación, rango de precios y tipo de propiedad. Al utilizar condiciones anidadas, la aplicación puede presentar a los usuarios un proceso de filtrado paso a paso, guiándolos a través de cada punto de decisión.
Esto no sólo optimiza la experiencia del usuario , sino que también reduce las posibilidades de que los usuarios se sientan abrumados por la abundancia de opciones.
Personalización y personalización en su máxima expresión. Las condiciones anidadas también ofrecen a los desarrolladores la oportunidad de crear una experiencia de usuario altamente personalizable y personalizada.
Al incorporar las preferencias del usuario y las interacciones pasadas, las aplicaciones pueden ajustar dinámicamente el flujo de navegación para alinearse con las necesidades individuales. Por ejemplo, una aplicación de comercio electrónico puede utilizar condiciones anidadas para mostrar recomendaciones de productos personalizadas basadas en el historial de navegación o los patrones de compra de un usuario.
Al adaptar la navegación en función de los intereses del usuario, la aplicación puede mejorar significativamente la experiencia general del usuario y aumentar la participación. La representación condicional es otra característica poderosa que las condiciones anidadas aportan.
Al renderizar selectivamente ciertos componentes o pantallas según condiciones específicas, los desarrolladores pueden optimizar el rendimiento de la aplicación y mejorar los tiempos de carga.
Por ejemplo, imagine una aplicación de entrega de comida en línea que ofrece diferentes menús según la ubicación del usuario. Al utilizar condiciones anidadas, la aplicación puede representar solo las opciones de menú relevantes, lo que reduce la transferencia de datos innecesaria y proporciona una experiencia de usuario más fluida.
Este enfoque no sólo mejora la velocidad de navegación, sino que también garantiza que a los usuarios se les presente información precisa y actualizada. La mejor opción : equilibrar simplicidad y flexibilidad.
Cuando se trata de implementar condiciones anidadas, es crucial encontrar el equilibrio adecuado entre simplicidad y flexibilidad. Si bien es esencial proporcionar un flujo de navegación guiado y estructurado, es igualmente importante permitir a los usuarios la libertad de explorar y desviarse de la ruta predefinida.
Al ofrecer una combinación de opciones preestablecidas y la capacidad de personalizar, los desarrolladores pueden permitir a los usuarios adaptar su experiencia de navegación a sus necesidades específicas.
Las condiciones anidadas ofrecen una herramienta poderosa para mejorar la experiencia del usuario en las aplicaciones de listado.
Al simplificar la toma de decisiones, permitir la personalización y optimizar la eficiencia, los desarrolladores pueden crear flujos de navegación intuitivos y fáciles de usar. lograr el equilibrio adecuado entre estructura y flexibilidad es clave para desbloquear todo el potencial de las condiciones anidadas y garantizar una experiencia de usuario perfecta.
Cómo las condiciones anidadas mejoran la navegación en las aplicaciones - Potencial de desbloqueo utilizacion de condiciones anidadas en aplicaciones de listado. Implementar una función de búsqueda sólida: uno de los aspectos clave para crear un proceso de compras en línea fluido es brindar a los usuarios una función de búsqueda potente y precisa.
Al implementar una sólida función de búsqueda, puede asegurarse de que los clientes puedan encontrar fácilmente los productos que buscan. Esto incluye implementar filtros, sugerencias automáticas y opciones de búsqueda avanzada.
Por ejemplo, si un cliente busca una marca o talla específica, la función de búsqueda debería poder limitar los resultados en consecuencia. Incorpore menús de navegación intuitivos : los menús de navegación desempeñan un papel crucial para ayudar a los clientes a explorar su tienda en línea sin esfuerzo.
Al organizar las categorías, subcategorías y filtros de sus productos de una manera lógica e intuitiva, puede mejorar la experiencia general del usuario. Por ejemplo, puede tener un menú desplegable que permita a los usuarios acceder directamente a diferentes categorías de productos, como ropa, electrónica o decoración del hogar.
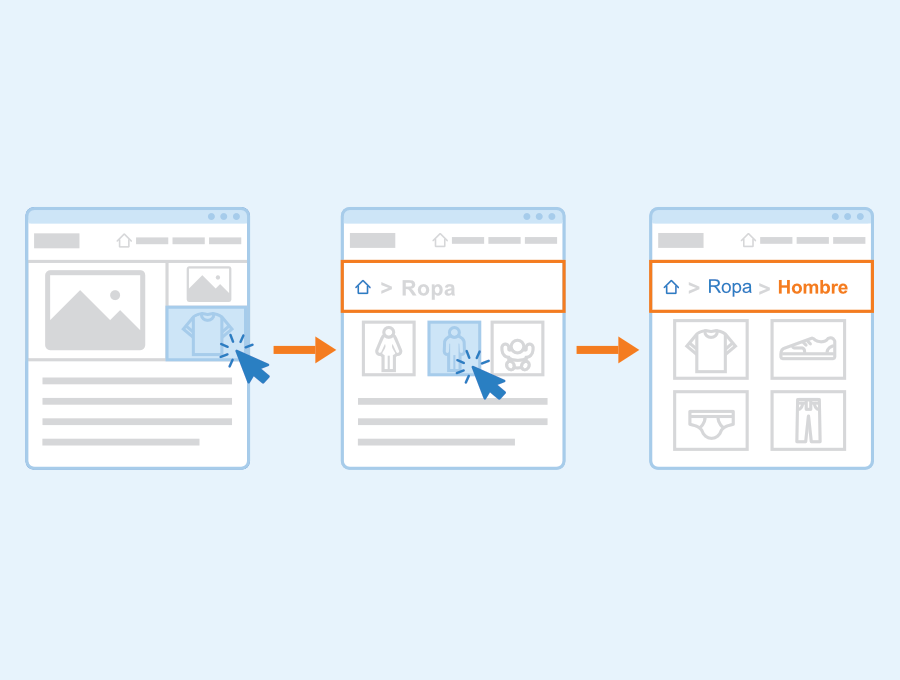
Además, la incorporación de rutas de navegación puede ayudar a los usuarios a rastrear fácilmente sus pasos hasta la página principal o a categorías anteriores, asegurando que no se pierdan durante su viaje de navegación. Proporcionar recomendaciones de productos relevantes : otra forma de optimizar las funciones de búsqueda y navegación es ofrecer recomendaciones de productos personalizadas basadas en el historial de navegación y las preferencias del usuario.
Al analizar compras anteriores, consultas de búsqueda y patrones de clics, puede brindar sugerencias personalizadas que se alineen con sus intereses. Por ejemplo, si un cliente compra con frecuencia zapatillas para correr, puede mostrar productos relacionados , como ropa deportiva o accesorios de fitness.
Esto no sólo mejora el descubrimiento de productos, sino que también anima a los clientes a explorar y descubrir nuevos artículos que puedan interesarles.
Habilite reseñas y calificaciones de usuarios: la incorporación de reseñas y calificaciones de usuarios puede mejorar significativamente la experiencia de búsqueda y navegación. Los clientes suelen confiar en las opiniones y experiencias de otros al tomar decisiones de compra.
Al permitir que los usuarios dejen reseñas y califiquen productos, proporciona información valiosa que ayuda en el descubrimiento de productos. Además, puede habilitar opciones de clasificación basadas en las calificaciones de los clientes, lo que permite a los usuarios encontrar fácilmente los productos mejor calificados dentro de una categoría específica.
Implemente funciones de autocompletar y autocorrección: para optimizar aún más la búsqueda, considere implementar funciones de autocompletar y autocorrección. La función Autocompletar sugiere términos de búsqueda populares o nombres de productos a medida que los usuarios escriben, ahorrándoles tiempo y esfuerzo.
La autocorrección ayuda a prevenir errores tipográficos y ortográficos, garantizando que incluso si un usuario escribe mal una consulta de búsqueda, seguirá recibiendo resultados relevantes. Estas características contribuyen a una experiencia de búsqueda más fluida y eficiente, lo que en última instancia conduce a un descubrimiento de productos más sencillo.
Recopile e itere continuamente los comentarios de los usuarios: la clave para optimizar las funciones de búsqueda y navegación es recopilar los comentarios de los usuarios y realizar mejoras iterativas.
Interactúe periódicamente con sus clientes a través de encuestas, pruebas de usabilidad o formularios de comentarios para comprender sus puntos débiles y sugerencias de mejora. Estos comentarios pueden ayudarle a identificar cualquier problema con sus funciones de búsqueda y navegación y permitirle tomar decisiones informadas sobre cómo mejorarlas aún más.
Al centrarse en optimizar las funciones de búsqueda y navegación, puede crear un viaje de compras en línea agradable y fluido para sus clientes. Implementar una sólida funcionalidad de búsqueda, incorporar menús de navegación intuitivos, brindar recomendaciones de productos relevantes, permitir reseñas y calificaciones de los usuarios y utilizar funciones de autocompletar y autocorrección son pasos esenciales para mejorar el descubrimiento de productos.
Recuerde recopilar continuamente comentarios de los usuarios para garantizar que sus funciones de búsqueda y navegación evolucionen con las necesidades de sus clientes. mejorar la experiencia del usuario y la navegación en su tienda de comercio electrónico no sólo es crucial para atraer y retener clientes , sino que también desempeña un papel importante a la hora de impulsar el éxito del SEO.
Los motores de búsqueda como Google dan prioridad a los sitios web que brindan una experiencia de navegación fluida, por lo que es esencial que las empresas de comercio electrónico se centren en optimizar la experiencia del usuario UX y la navegación.
En esta sección, exploraremos algunas estrategias probadas, junto con ejemplos prácticos, consejos y estudios de casos , para ayudarlo a mejorar la navegación y la experiencia de usuario de su tienda de comercio electrónico para mejorar el rendimiento de SEO. estructura del sitio web fácil de usar: una estructura del sitio web intuitiva y bien organizada es la base de una experiencia de usuario positiva.
Asegúrese de que su tienda de comercio electrónico tenga una jerarquía clara, con categorías y subcategorías lógicas. Por ejemplo, si vende ropa, puede tener categorías principales como "Hombres", "Mujeres" y "Niños", y otras subcategorías como "Partes superiores", "Partes inferiores" y "Accesorios".
Esta estructura ayuda a los usuarios a encontrar fácilmente lo que buscan y, al mismo tiempo, simplifica a los motores de búsqueda el rastreo e indexación de su sitio web.
Menús de navegación intuitivos: los menús de navegación son fundamentales para guiar a los usuarios a través de su sitio web. Asegúrese de que sus menús de navegación sean de fácil acceso, estén claramente etiquetados y brinden una experiencia de navegación perfecta.
Implemente menús desplegables o mega menús para mostrar subcategorías o productos relacionados , permitiendo a los usuarios navegar a las páginas deseadas con solo unos pocos clics.
Además, considere agregar una barra de búsqueda en la parte superior de cada página para permitir a los usuarios encontrar rápidamente productos específicos. Enlaces internos optimizados: los enlaces internos no solo ayudan a los usuarios a navegar por su sitio web , sino que también mejoran el SEO al distribuir el valor de los enlaces entre varias páginas.
Asegúrese de que su tienda de comercio electrónico tenga enlaces internos relevantes y contextuales en todo el contenido. Por ejemplo, en la descripción de un producto, puede vincular a productos relacionados , publicaciones de blog o páginas de categorías. Los enlaces internos no sólo mejoran la navegación sino que también proporcionan a los motores de búsqueda señales valiosas sobre la importancia y relevancia de las páginas enlazadas.
Páginas de productos claras y descriptivas: cuando se trata de comercio electrónico, las páginas de productos bien diseñadas son esenciales tanto para los usuarios como para los motores de búsqueda. Optimice las páginas de sus productos proporcionando descripciones claras y detalladas, imágenes de alta calidad, reseñas de clientes y especificaciones relevantes.
Además, incluya marcado de datos estructurados para proporcionar a los motores de búsqueda más información sobre sus productos, lo que puede mejorar su visibilidad en los resultados de búsqueda.
Una página de producto visualmente atractiva e informativa no solo mejorará la experiencia del usuario sino que también aumentará las posibilidades de conversión. Diseño compatible con dispositivos móviles: Con el uso cada vez mayor de teléfonos inteligentes y tabletas para compras en línea, tener un diseño compatible con dispositivos móviles ya no es opcional.
El diseño responsivo garantiza que su tienda de comercio electrónico sea accesible y fácil de usar en diferentes dispositivos, mejorando la experiencia general del usuario.
Google también considera la compatibilidad con dispositivos móviles como un factor de clasificación, lo que la hace vital para el éxito del SEO. Pruebe la compatibilidad con dispositivos móviles de su sitio web mediante la Prueba de compatibilidad con dispositivos móviles de Google y realice las optimizaciones necesarias si es necesario.
Estudio de caso: una popular tienda de comercio electrónico, XYZ Fashion, renovó la navegación de su sitio web implementando menús desplegables intuitivos y optimizando la estructura de enlaces internos. Al priorizar la experiencia del usuario y la navegación, puede crear una experiencia de navegación perfecta para sus clientes y al mismo tiempo mejorar el rendimiento seo de su sitio web.
Implemente las estrategias discutidas anteriormente, aprenda de estudios de casos exitosos y monitoree y analice continuamente el comportamiento del usuario para mejorar la UX y la navegación de su tienda de comercio electrónico para lograr el éxito del SEO a largo plazo.
Mejora de la experiencia del usuario y la navegación para el éxito del SEO - Como optimizar la tienda de comercio electronico para un mejor rendimiento SEO. Un aspecto crucial de la optimización de la página de destino es garantizar que el diseño y la navegación de su página estén optimizados para una experiencia de usuario perfecta.
La forma en que está estructurada su página y cómo los usuarios navegan por ella puede afectar significativamente sus tasas de conversión.
Profundicemos en algunas estrategias y consejos para optimizar el diseño y la navegación de su página de destino. Manténgala limpia y ordenada: una página de destino abarrotada y abrumadora puede confundir y distraer a los visitantes, lo que genera una mayor tasa de rebote. Opte por un diseño limpio y minimalista que resalte su mensaje clave y su llamado a la acción CTA.
Utilice los espacios en blanco de forma eficaz para hacer que su contenido sea más legible y visualmente atractivo. Priorice la jerarquía de contenido: organice su contenido en un orden lógico y jerárquico para guiar a los usuarios a través de su página.
Comience con un título convincente que llame la atención, seguido de un subtítulo conciso y persuasivo. Utilice títulos y subtítulos claros para dividir su contenido en secciones digeribles, lo que facilita a los usuarios escanear y encontrar información relevante. Implemente una CTA clara y visible: su llamado a la acción debe aparecer de manera destacada y ser fácil de encontrar en su página de destino.
Utilice colores contrastantes y una ubicación estratégica para que su CTA se destaque. Por ejemplo, si su página tiene mucho espacio en blanco, un botón CTA de colores brillantes puede llamar la atención y animar a los usuarios a actuar.
Optimice la navegación para dispositivos móviles: con el uso cada vez mayor de teléfonos inteligentes y tabletas, es fundamental asegurarse de que su pá gina de destino sea compatible con dispositivos móviles.
Pruebe su página en diferentes dispositivos y tamaños de pantalla para asegurarse de que su diseño y navegación estén optimizados para una experiencia móvil perfecta. Considere utilizar principios de diseño responsivo para adaptar automáticamente el diseño de su página a diferentes tamaños de pantalla.
Utilice menús de navegación intuitivos y fáciles de usar: un menú de navegación bien diseñado puede mejorar enormemente la experiencia del usuario en su página de destino. Evite menús desplegables complejos o opciones de navegación excesivas que puedan abrumar a los usuarios.
Cíñete a una estructura de menú simple e intuitiva que permita a los usuarios navegar fácilmente entre las diferentes secciones de tu página. Estudio de caso : página de destino de Airbnb. La página de destino de Airbnb es un gran ejemplo de optimización eficaz del diseño y la navegación.
La página presenta un diseño limpio y ordenado con títulos y subtítulos concisos que guían a los usuarios a través del contenido. La CTA principal, "Conviértete en anfitrión", se muestra de forma destacada en un color contrastante, lo que la hace fácilmente visible.
El menú de navegación es simple e intuitivo, lo que permite a los usuarios explorar diferentes secciones del sitio sin problemas. Analice los datos y tome decisiones basadas en datos para optimizar aún más su página.
En conclusión, optimizar el diseño y la navegación de su página de destino es crucial para brindar una experiencia de usuario perfecta y maximizar las tasas de conversión. Al mantener su página limpia y ordenada, priorizar la jerarquía del contenido, implementar CTA claras, optimizarla para dispositivos móviles y utilizar menús de navegación intuitivos, puede crear una página de destino persuasiva y fácil de usar que genere conversiones.
Optimización del diseño y la navegación para una experiencia de usuario perfecta - Maximizar las tasas de conversion con la optimizacion de la pagina de destino.
En la era digital, donde la información está disponible al alcance de la mano, la navegación fácil de usar se ha convertido en un aspecto crucial de la legibilidad de los blogs. Un sistema de navegación intuitivo y bien diseñado puede mejorar enormemente la experiencia general del usuario, facilitando a los lectores la navegación por el contenido, la búsqueda de información relevante y la interacción con el blog.
Por otro lado, una navegación mal estructurada puede generar frustración, confusión y, en definitiva, una alta tasa de rebote.
Profundicemos en la importancia de una navegación fácil de usar y exploremos algunos ejemplos que resaltan su importancia. Al proporcionar un menú de categorías claro y de fácil acceso, los lectores pueden encontrar rápidamente el contenido que buscan.
De manera similar, una sección de archivo permite a los usuarios navegar a través de artículos según la fecha de publicación. Estas funciones no sólo mejoran la navegación sino que también ayudan a organizar el contenido del blog de forma eficaz.
Estructura intuitiva de menús y submenús: el menú de navegación principal debe diseñarse de manera que sea fácil de entender y navegar. El uso de etiquetas claras y concisas para los elementos del menú ayuda a los lectores a comprender rápidamente el contenido disponible en el blog.
Además, la incorporación de submenús puede mejorar aún más la navegación al proporcionar una estructura jerárquica que permite a los usuarios profundizar en temas o sub categorías específicas.
Por ejemplo, un blog de tecnología puede tener submenús para temas como "Dispositivos móviles", "Software" y "Hardware", lo que facilita a los lectores encontrar artículos sobre sus temas preferidos.
Funcionalidad de búsqueda: incluir una barra de búsqueda dentro del diseño del blog es esencial para los lectores que tienen consultas específicas o buscan contenido relacionado con una palabra clave en particular. Una función de búsqueda bien implementada puede ahorrar tiempo y esfuerzo a los lectores al mostrar instantáneamente resultados relevantes, lo que garantiza que encuentren la información que necesitan sin tener que navegar por numerosas páginas o categorías.
Botones claros de llamado a la acción: los blogs suelen tener objetivos específicos, como alentar a los lectores a suscribirse a un boletín informativo, seguir las cuentas de redes sociales del blog o dejar comentarios.
Incluir botones de llamado a la acción destacados y visualmente atractivos puede guiar a los usuarios hacia estas acciones, aumentando la participación y mejorando la experiencia general del usuario.
Colocar estos botones estratégicamente, como al final de un artículo o en una barra lateral, garantiza que sean fácilmente visibles para los lectores sin ser intrusivos. Diseño y distribución coherentes: la coherencia en el diseño y la distribución en todo el blog ayuda a los usuarios a familiarizarse y navegar de forma más intuitiva.
Mantener la misma estructura del menú de navegación, tipografía y combinación de colores en todo el blog crea una experiencia visual coherente. Los lectores pueden identificar y localizar fácilmente diferentes secciones del blog, fomentando una sensación de comodidad y confianza.
En general, una navegación fácil de usar es fundamental para garantizar la legibilidad del blog y atraer a la audiencia de manera efectiva. Como dice el refrán, "No me hagas pensar", una navegación bien diseñada debe ser sencilla e intuitiva, permitiendo a los lectores centrarse en el contenido en lugar de en la mecánica de navegación del blog.
In der Wurzel die falschen Informationen